A PCI-compliant way to use Shoppable's Checkout API to collect credit card details in your web application.
Note: ApplePay, GooglePay and express checkout can not be supported in this version. If that is a priority for you, we recommend the Checkout API, V6.
-
Before you get started, you will need to have an active license to Shoppable's Checkout API to use this product. If you do not, please contact Sales@Shoppable.com
This is a PCI-compliant way to use Shoppable's Checkout API to collect credit card details in your web application. If your company is not PCI DSS Compliant and you plan to use Shoppable's Universal Checkout API, you are er use this PCI wrapper for privacy and security.
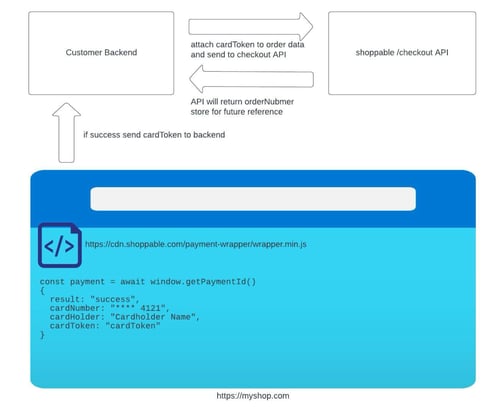
Checkout API v5 Architecture

Frontend Payment Wrapper
Please include https://cdn.shoppable.com/payment-wrapper/wrapper.min.js into your checkout page
getPaymentId(): Promise<paymentMethod>
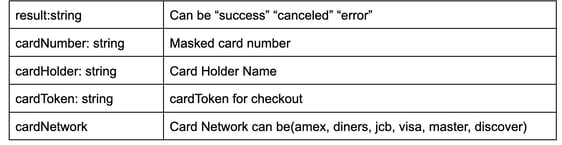
paymentMethod

Delete Payment Token
Headers
Please include the following header in the request to be authenticated. You can contact your CSM representative for required tokens
"Authorization": “Bearer <Bearer token that will be provided by shoppable>”,
"x-shoppable-secret": “<Shoppable Secret will be provided by shoppable>”
"Content-Type": "application/json"
Request
DELETE https://cloud.shoppable.com/payment-tokens/{paymentToken}
Tokens created will be valid to checkout for 10 mins. In a case where you want to delete a payment token earlier, you can use this DELETE endpoint. There is no payload in the request.
{
"error": true,
"msg": "Token is used and can not be invalidated",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Internal Server Error 500 - On rare case something went wrong on Shoppable's end.
{
"error": true,
"msg": "Error Message",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Tokenized Checkout
Headers
Please include the following header in the request to be authenticated. You can contact your CSM representative for required tokens
"Authorization": “Bearer <Bearer token that will be provided by shoppable>”,
"x-shoppable-secret": “<Shoppable Secret will be provided by shoppable>”
"Content-Type": "application/json"
Request
POST https://cloud.shoppable.com/tokenized-checkout
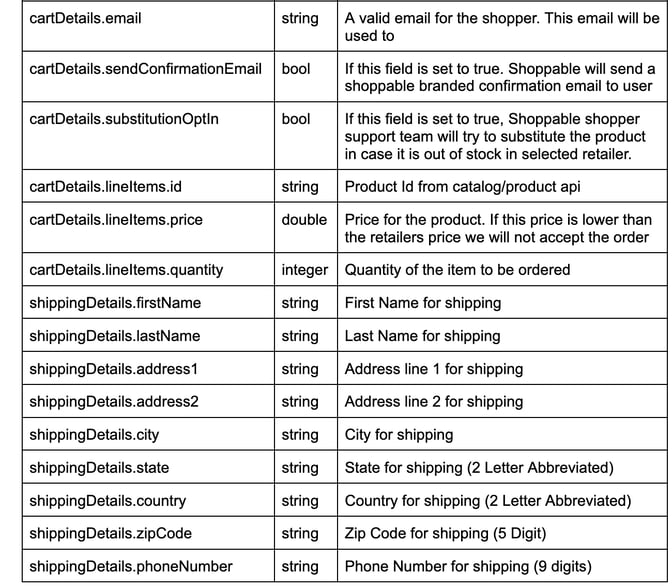
Request Payload
{
cartDetails: {
email: {type: String, required: true},
sendConfirmationEmail: {type:Boolean, required: true},
substitutionOptIn: {type: Boolean, required: true},
lineItems: [
{
id: {type: String, required: true, length: 39},
price: { type: Double, required: true },
quantity: { type: Integer, required: true }
}
]
},
shippingDetails: {
firstName: {type:String, required: true},
lastName: {type:String, required: true},
address1: {type:String, required: true},
address2: {type:String, required: true},
city: {type:String, required: true},
state: {type:String, required: true, length:2},
country: {type:String, required: true, length:2},
zipCode: {type:String, required: true, length:5},
phoneNumber: {type:String, required: true, length:9}
},
billingDetails: {
firstName: {type:String, required: true},
lastName: {type:String, required: true},
address1: {type:String, required: true},
address2: {type:String, required: true},
city: {type:String, required: true},
state: {type:String, required: true, length:2},
country: {type:String, required: true, length:2},
zipCode: {type:String, required: true, length:5}
},
paymentToken: {type:String, required: true}
}
Notes:
- Please validate the addresses before sending them to the API. As address validation requires user interaction we expect you to validate the address (via USPS, or Google APIs) before sending to us. Our previous experience shows that not validated addresses cause more cancellations as the retailer will not accept the order.
- If one of the line item will go out of stock order will not be accepted with oos product id in the response.
- If at least one of the item’s price goes up at the time of we receive the order we will reject the order request. And you will get the product id in the response
- If product price goes down we will accept the order and process it with the new (low) price
- Country is defaulted to US as of now
- State must be an actual 2 letter state abbreviation.
- Zip code must be 5 digit only.

Response
Success HTTP 200 - All good and order successfully created
{
"error": false,
"orderNumber": "R780876341",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Bad Request HTTP 400 - Request body is does not match the requirement
{
"error": true,
"msg": "Invalid Request Payload: paymentToken is missing",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Not Found HTTP 404 - Product out of stock
{
"error": true,
"msg": "6410a1097275c7b63038d195-03614228858007 is out of stock",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Not Found HTTP 404 - Product price increased
{
"error": true,
"msg": "Price has increased for 6410a1097275c7b63038d195-03614228858007",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Internal Server Error 500 - On rare case something went wrong on Shoppable's end.
{
"error": true,
"msg": "",
"phase": "BETA",
"support": "contact us at cs@shoppable.com"
}
Response Handling and Presentation
This API returns various HTTP responses based on the result of the request, such as successful order creation, bad requests, product issues, and server errors. It is important for developers implementing this API to understand that while the API provides these responses, it is the client’s responsibility to handle and present these responses appropriately within their application.
The API sends back a JSON response for both successful and error cases, which include specific fields like error, msg, orderNumber, phase, and support. The client application needs to interpret these fields and present them to the end-user in a clear and user-friendly manner. This might involve displaying a success message or notifying the user about issues like product availability or pricing changes.
Questions? Comments?
Do you have questions, comments, or suggestions on how to improve this documentation or product?
We welcome and appreciate all feedback. Drop us a note here.
